MENU
FROST
YEAR
2024
ROLES
Product Designer
Frontend Developer
PROJECT SCOPE
Responsive Web Design
Motion Design
Frontend Development
DESIGN TOOLS
Figma
Spline
After Effects
TECH STACK
WebGL
ThreeJS
GSAP
Webflow


OVERVIEW
Pushing the boundaries.
Stretching the limits.
Started with a challenge of how we can push the conventions of snow sports branding and at the same time, stretch the latest web technologies to create an online experience that furthers the design.
CREATIVE VISION
Combining snow sports, fashion and futuristic tech
Current snow sports brand design is quite generic and nothing really stands out from the crowd. Seeking to explore an aesthetic that will strikes the viewer on first look. Taking inspiration from futuristic sportswear aesthetic and design, the Frost brand aesthetic is born. The Frost aesthetic is then used to develop the overall look and feel of the web design and almost used to inform many of the motion design as well as interactive elements on the website.



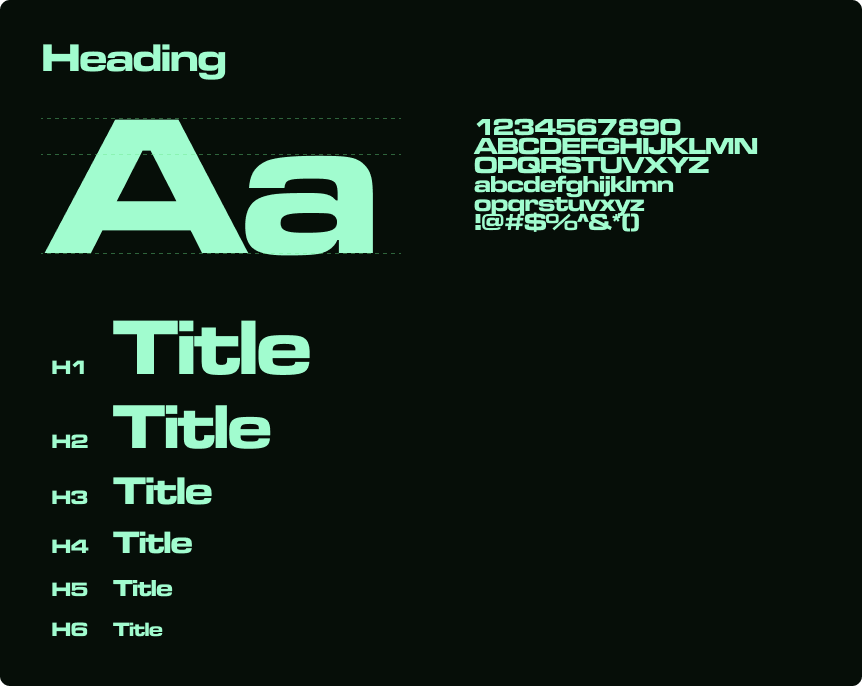
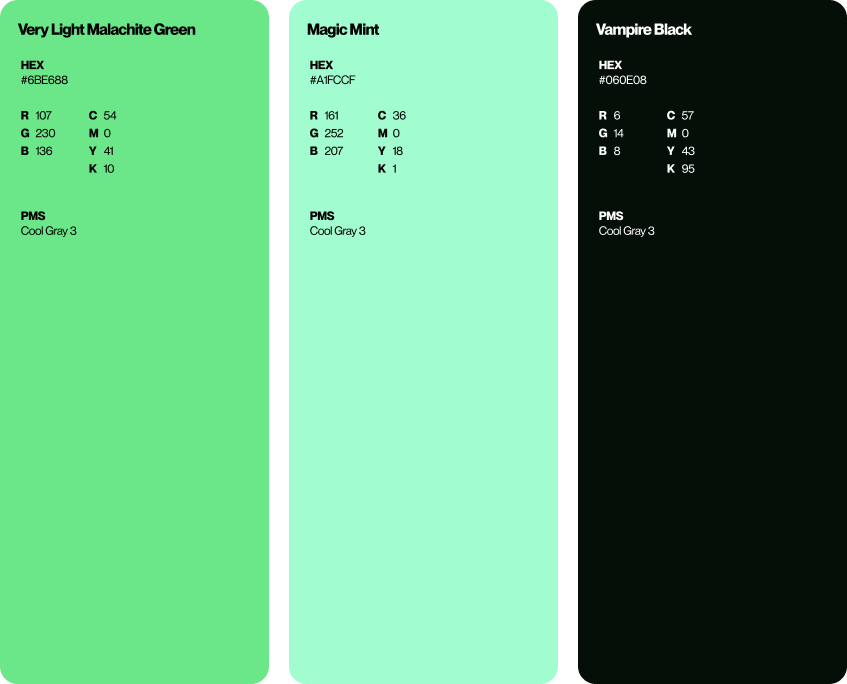
DESIGN SYSTEM
Typography, colors, components
Our design philosophy centers on the perfect balance between minimalistic aesthetics and dynamic motion. Every element is carefully considered, every animation purposeful, creating a digital experience that mirrors the fluid grace of snowboarding itself.


PRELOADER
A lasting first impression
Since the website uses heavy assets like interactive 3D elements as well as WebGL elements, having a preloader to allow time for the assets to load will improve the experience for the users. At the same time, this allows the users to be introduced to the website acting like a little teaser for what's to come. The preloader includes branded elements like the double diamond logo which is one of the key visual elements within the project. Also, a delibrate decision to allow the user to hover over the enter button and toggle between different taglines for the project, acting as an introduction to the project.
WEBGL BACKGROUND
Interaction equals attention
Humans are a curious bunch. Nothing holds the attention of the viewer better than a little interaction. With some interaction, the user feels involved and engaged and it usually leads to longer and better impression of the experience.
3D ELEMENT
Give the logo a spin
Creating a 3D element of the logo to give the users another avenue for interaction. Interaction with the logo connects the users to the brand with a more hands on interaction.
INTERACTIVE GALLERY
Ditch the static scroll
Static scroll is boring. It is not the best form factor to convey relationships between content. There are better ways to showcase content. Just like this gallery. Designed for discovery through user input - it allows users to engage and interact with the content. The mouse interaction is the icing on the cake, giving users a more immersive experience.
FINAL THOUGHTS
Modern experience requires modern techniques
With the introduction of advanced web technologies, as a product designer, it is paramount to understand what these technologies are capable of and understand how to use them to deliver a unique experience to the user. Users are savvy these days and can easily differentiate between the mediocrity and excellence. And we should always aim to deliver excellence.
FROST
OVERVIEW
CREATIVE VISION
DESIGN SYSTEM
PRELOADER
WEBGL BACKGROUND
3D ELEMENT
INTERACTIVE GALLERY
FINAL THOUGHTS
PROJECT GALLERY